Microwave - An iterative design study
2012
One of my favorite assignments during my time at Carnegie Mellon was one from Prototyping Usable Interfaces.
In this assignment, I was tasked with iteratively developing a microwave hardware/software interface.
The required interface constraints were standard manual controls (time, power), a magic button (automatically infers about the contents and proceeds accordingly, and a series of semi-auto functions (defrost, warm up, cook), which required the user to only enter weight.
Our required process constraints:
- 3 rounds of user research (at least 2 UAR docs per subject, per round)
- 2 iterations of paper prototypes
- 2 iterations of digital Actionscript/Flex prototypes
With each iteration, came testing and feedback. Post-feedback, I would adjust where needed.
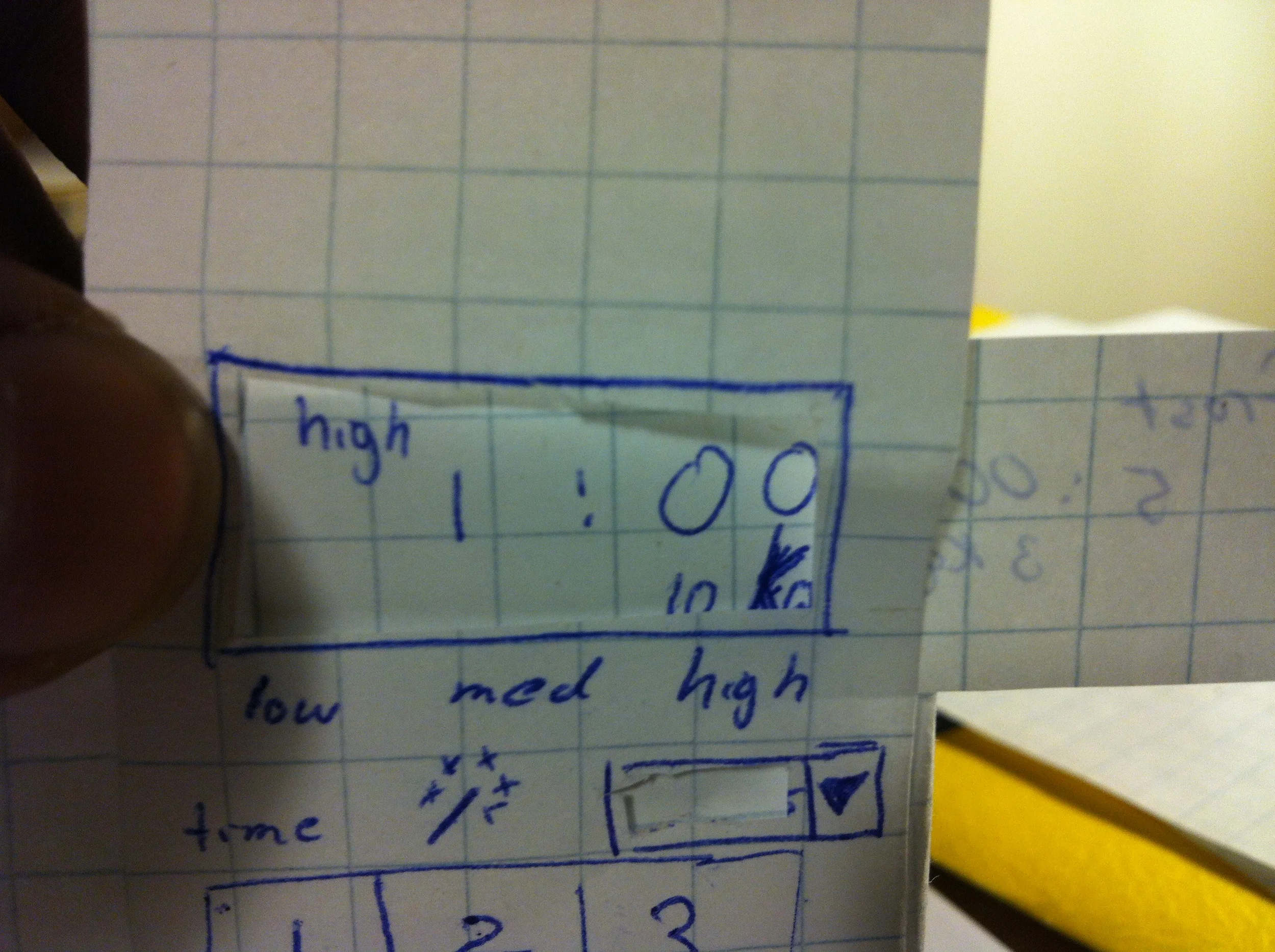
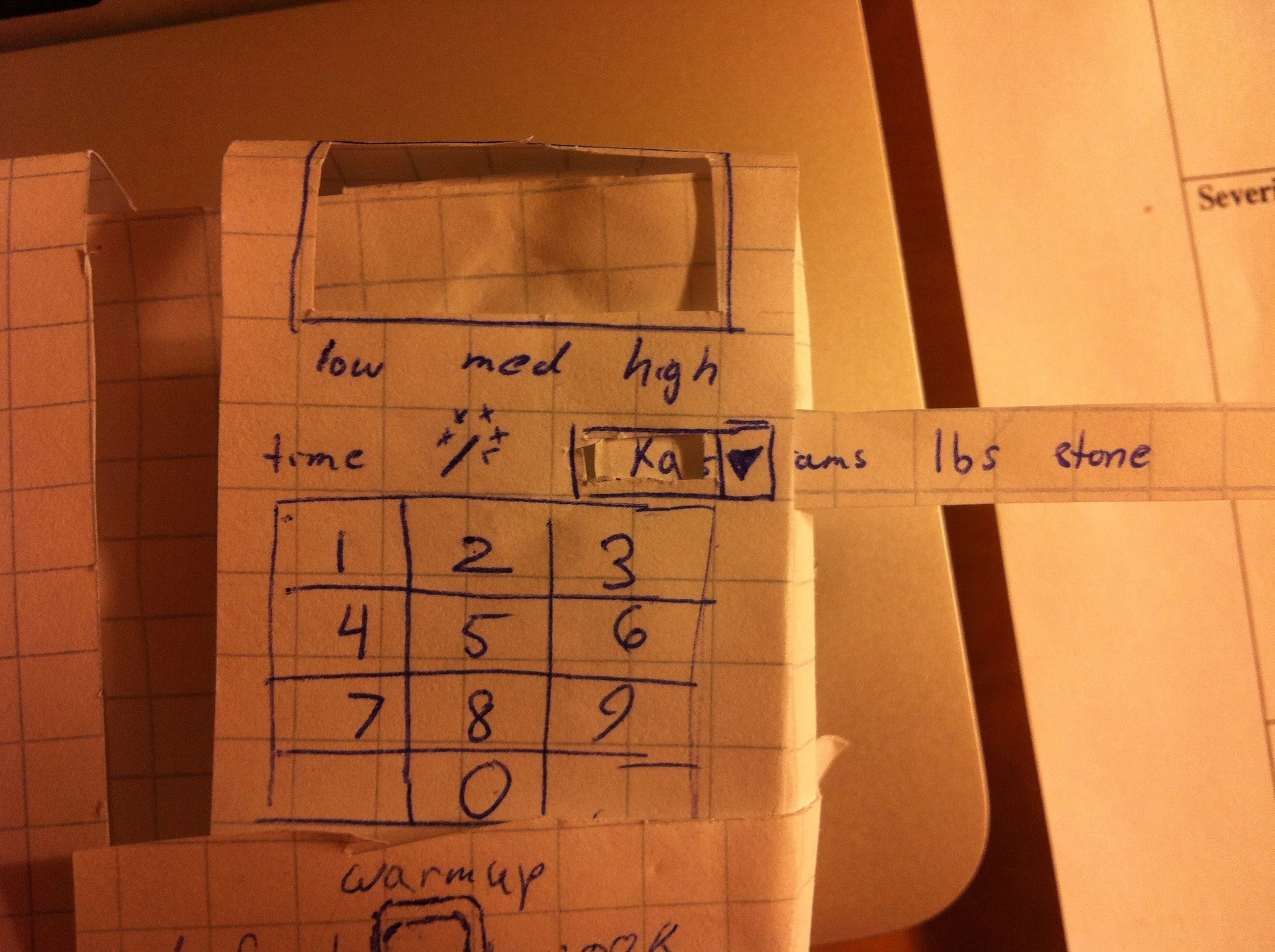
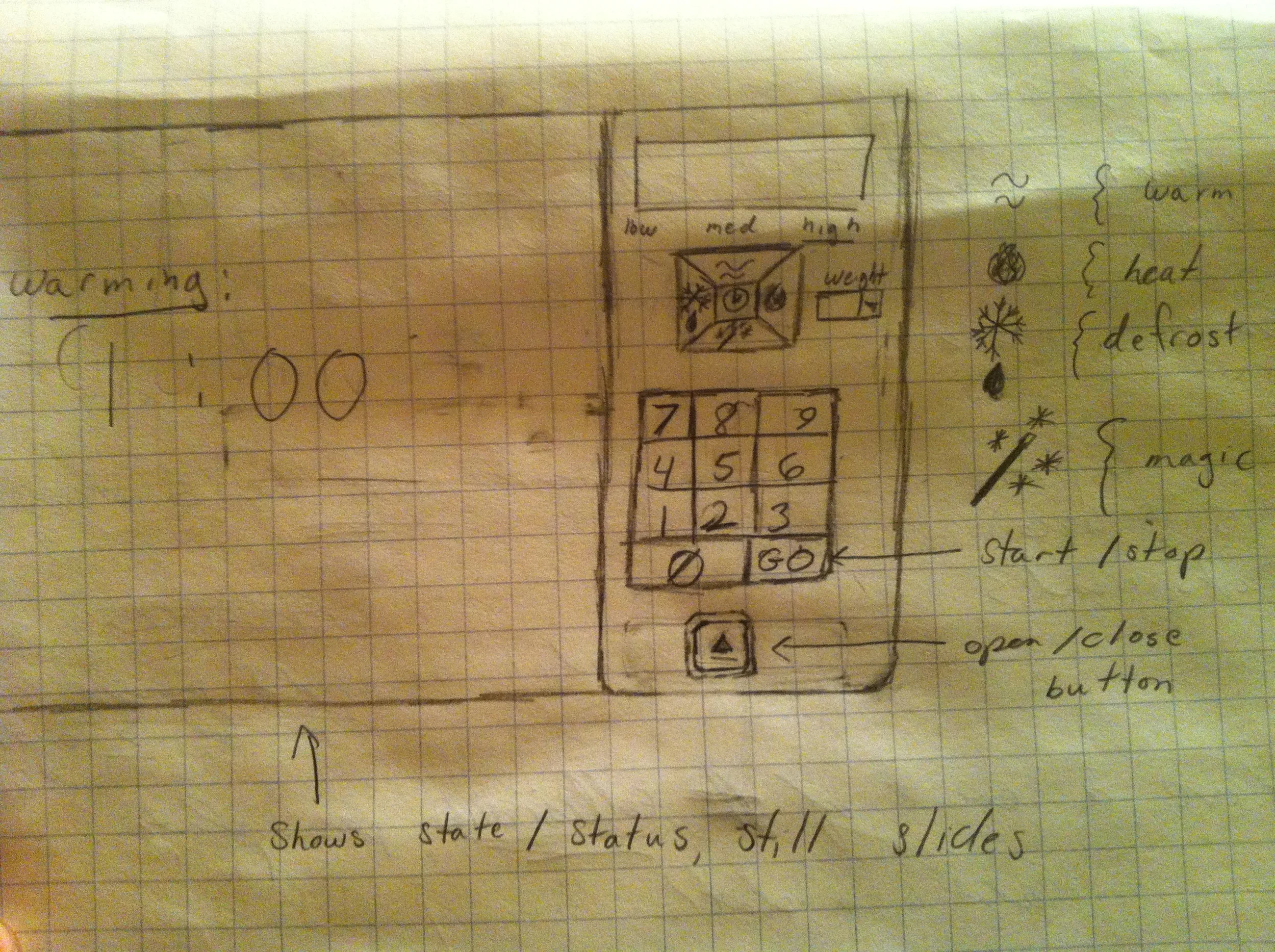
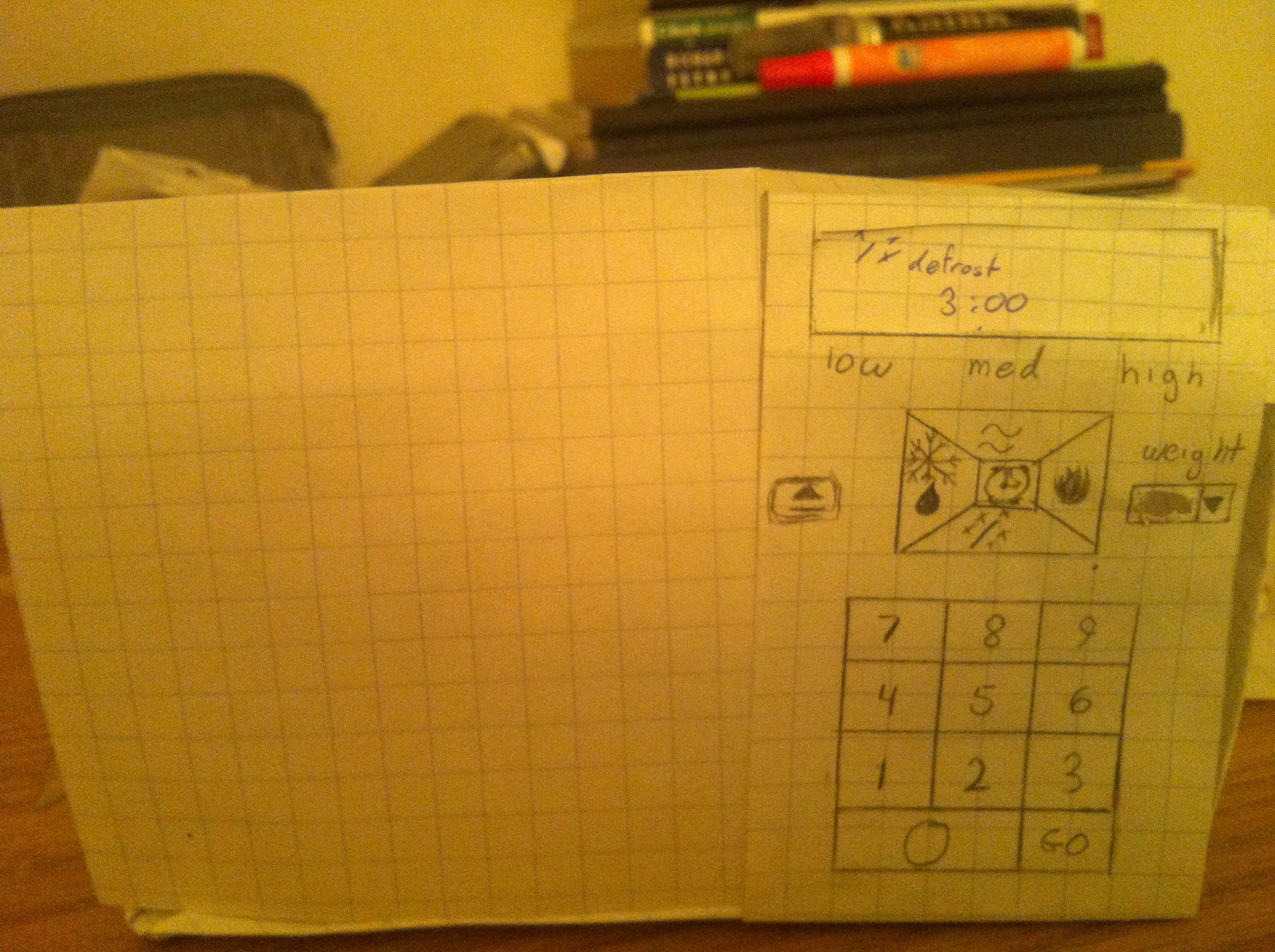
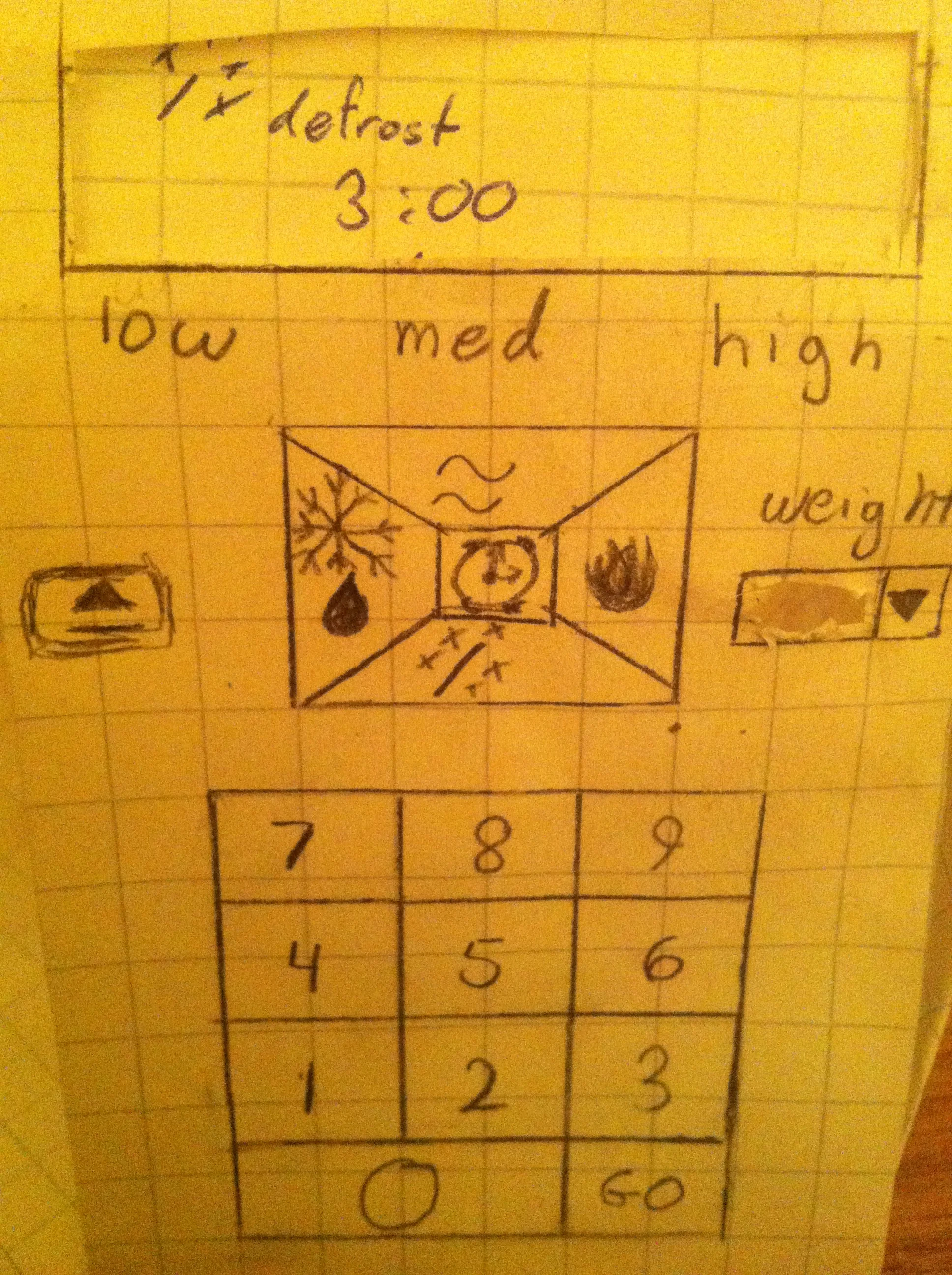
Initial paper prototype
My initial paper prototype is something I put together from a mixture of origami paper boxes and sliding paper components. In this design, users rely on a click-wheel to trigger the semi-auto functions and sliding to open the door.










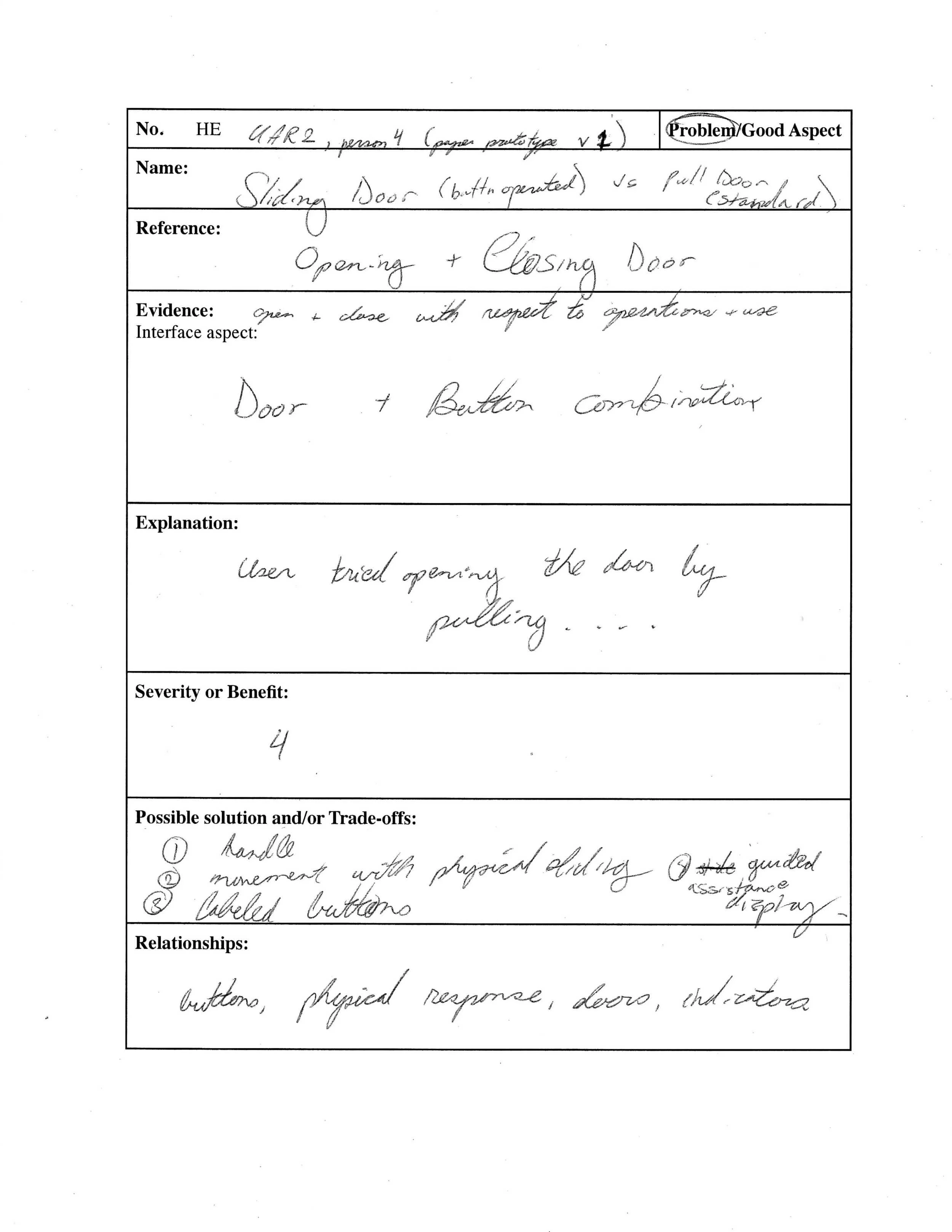
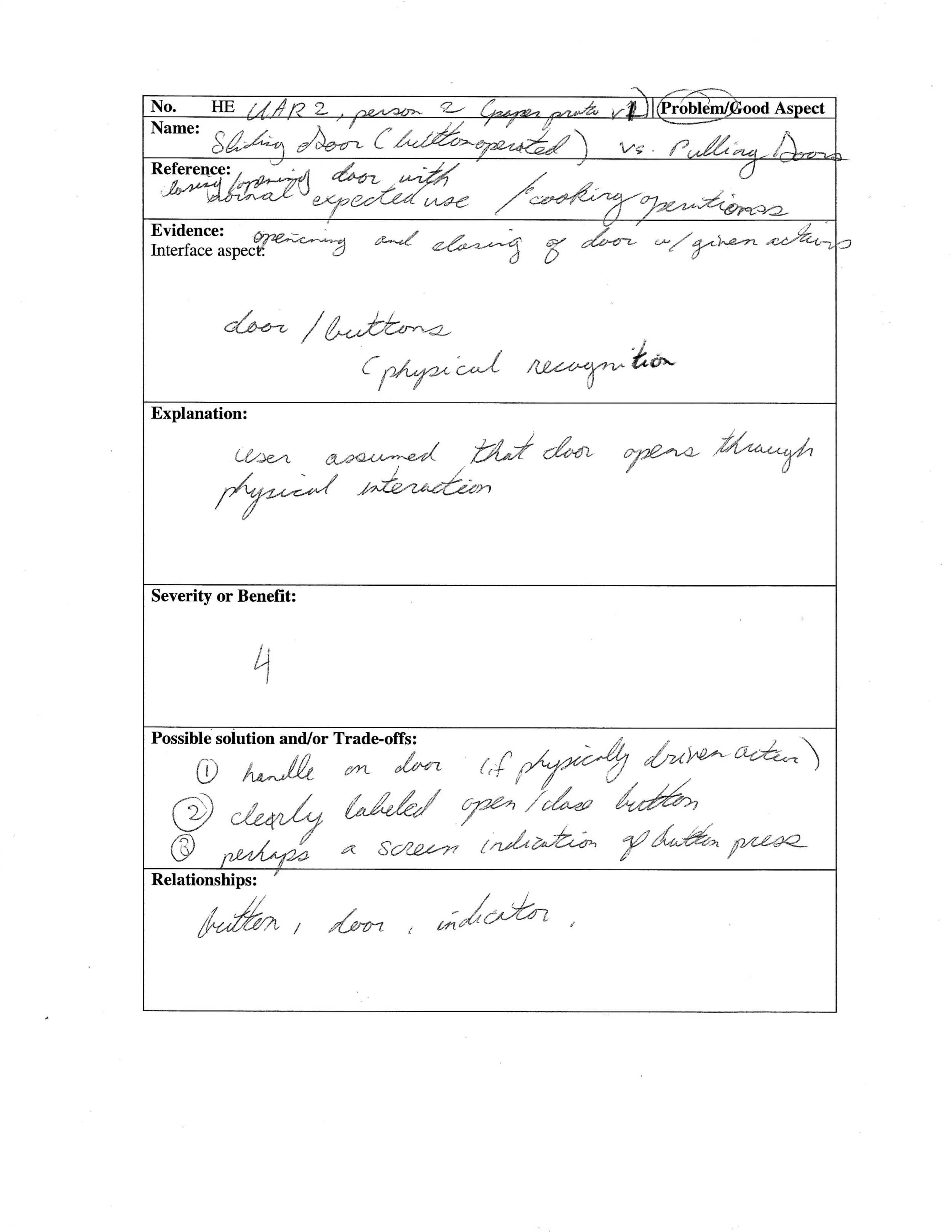
Initial User Assisted Research
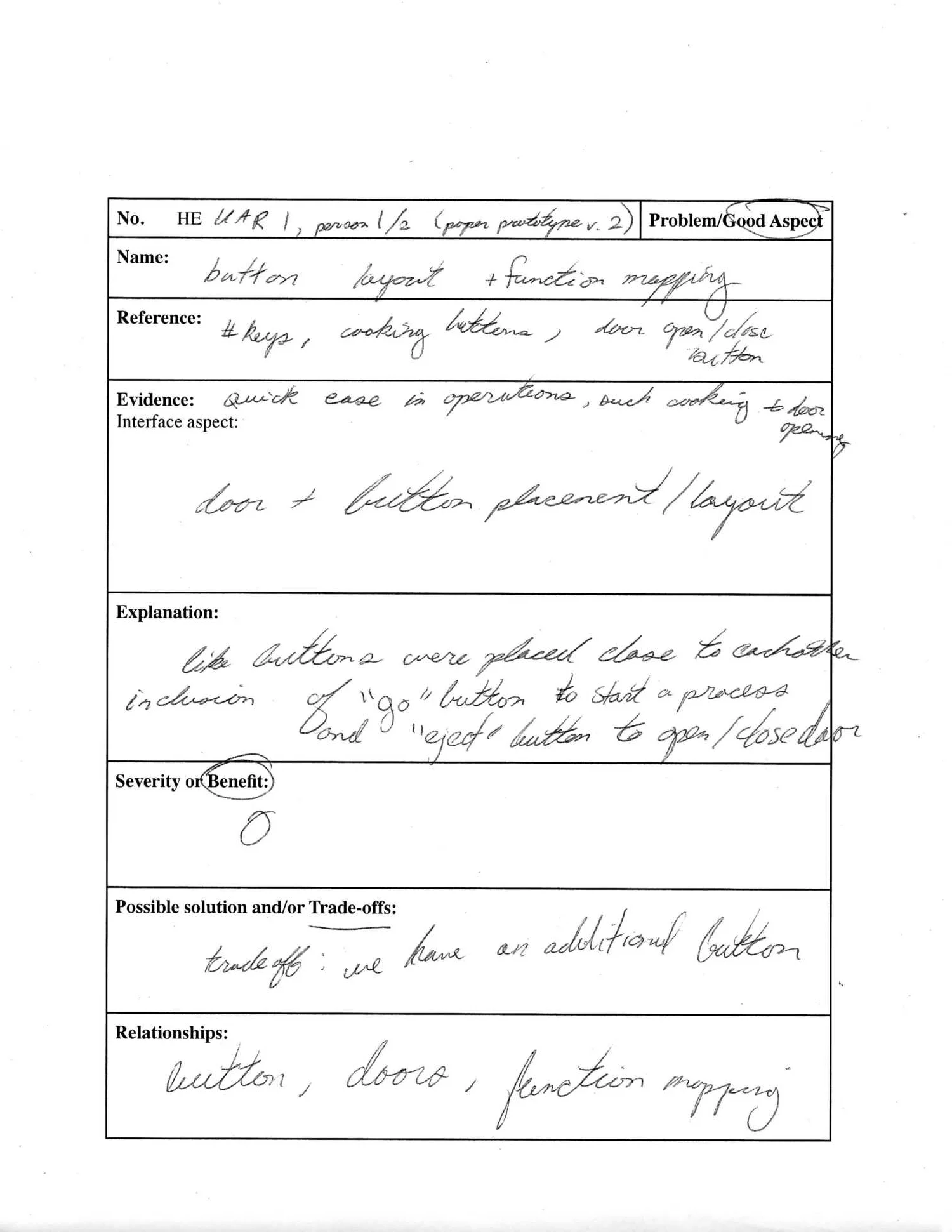
In this initial round of user research, I had four subjects, each of whom I tasked with basic operations, such as opening the microwave door or perform tasks, such as warming an item. I would record my observations via my heuristic UAR docs, noting problems and good aspects, in respect to the subjects experiences, such as confusion, inability or success of goals, etc. In recording, I would note relationships, severity levels, potential solutions/tradeoffs, as well as evidence and explanations to support issues.
This initial research suggested the problem of sliding doors vs. standard pull/button operated doors. I also found that users felt confused by the button layout and lack of certain standard buttons, such as "start". Having automatic starting made for higher learnability in this system. The click-wheel made for complex button mapping. I also found that prototype 1 wasn't as effective in showing state as it could have been.








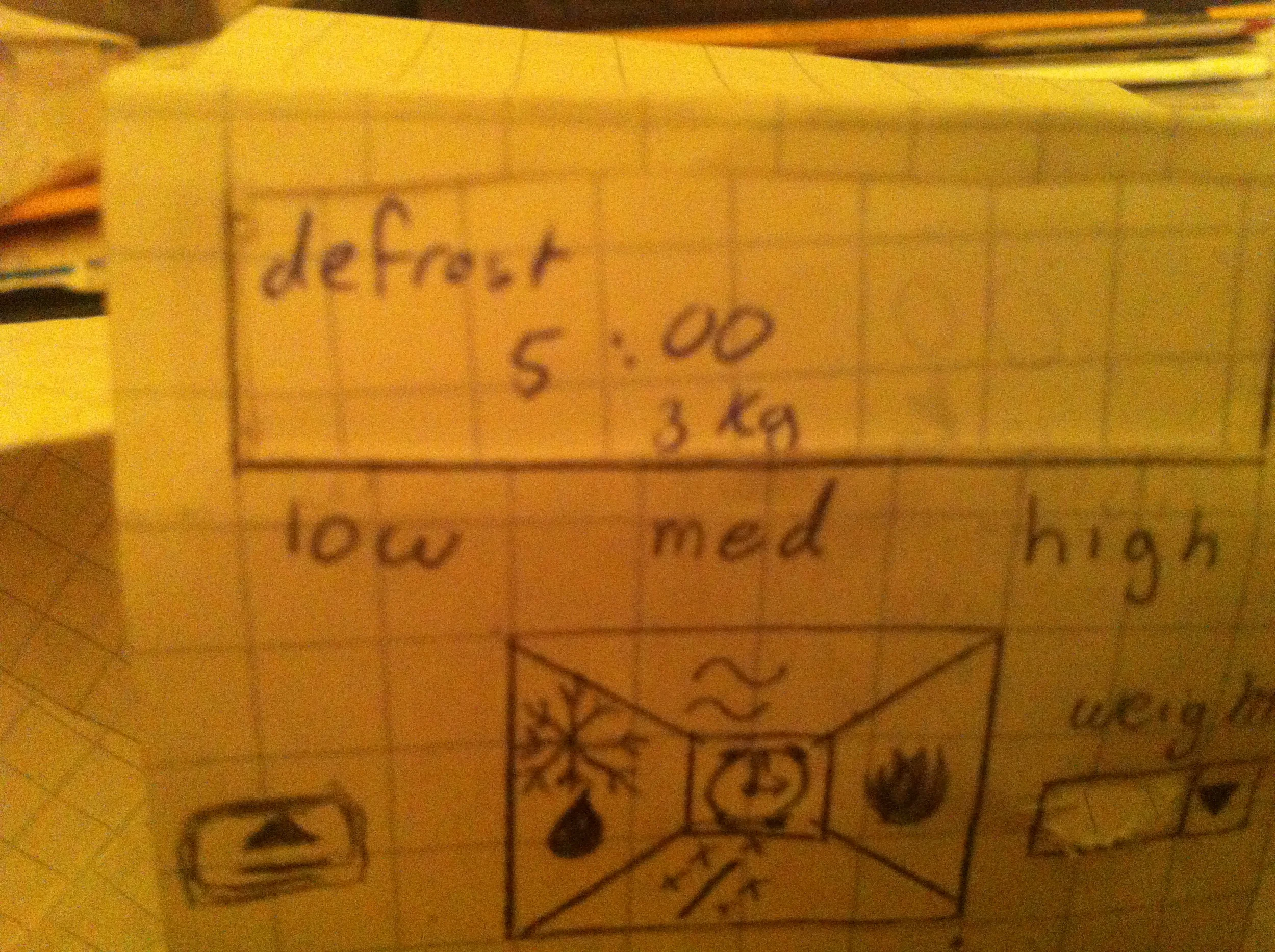
Paper Prototype V2
Prototype v2 addresses the UAR findings by suggesting a microwave system with more 1:1 button action mappings, more easily understandable symbolic iconography, start/stop mechanisms, an open/close button for the door, improved button layout, and more displays of state/state change via display on the door.








User Assisted Research #2
In this second round of research, I found generally positive reviews and experiences. However, improvement was suggested for symbols, where magic and defrost were often confused.




User Assisted Research #3 (Feedback on ActionScript prototype)
I created an actionscript prototype that closely followed up with paper prototype design v2 and the last round of user research. Unfortunately, this interactive prototype is obsolete with current software, so could only show my research on it. Research suggested much ease of use and few issues.




Final ActionScript concept
My final prototype was the last iteration of refinements.
*As this was based on a legacy version of flex, some visual aspects are missing from this video -- namely icons showing state in the control panel display.
